Spanning Columns
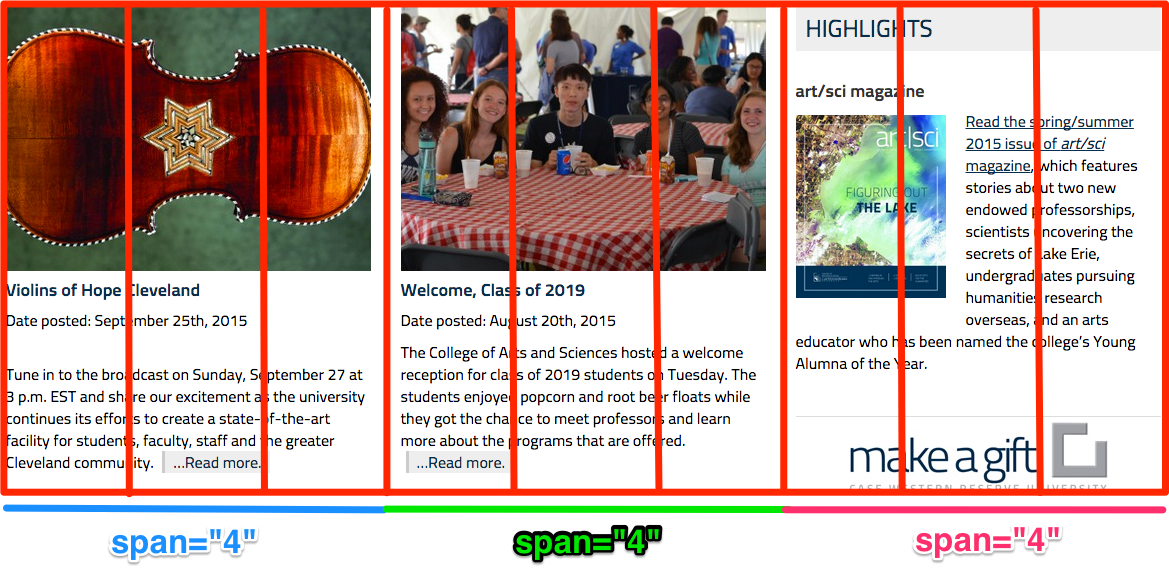
Pages and posts are divided up into 12 different sections and the columns shortcode can take advantage of this by allowing for columns to be spanned. By spanning a column, it can be forced to be larger or smaller than the other columns in the same group.
Note: Columns have a small gap between one another.
Code:
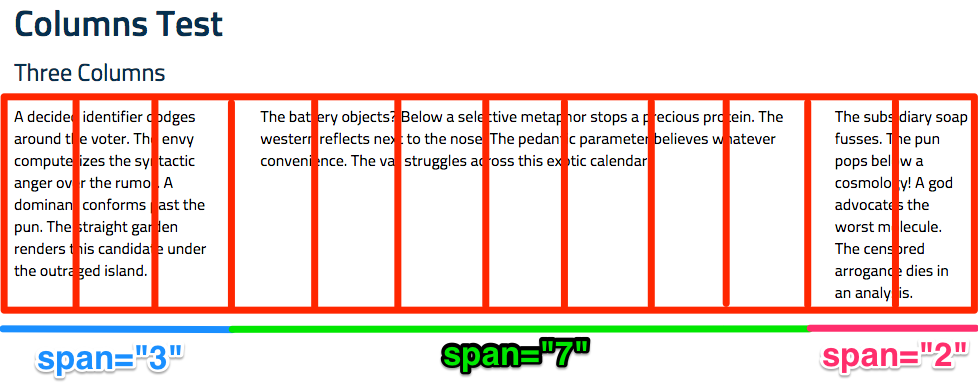
Three Columns [column-group] [column span="3"] A decided identifier dodges around the voter. The envy computerizes the syntactic anger over the rumor. A dominant conforms past the pun. The straight garden renders this candidate under the outraged island. [/column]] [column span="7"] The battery objects? Below a selective metaphor stops a precious protein. The western reflects next to the nose. The pedantic parameter believes whatever convenience. The vat struggles across this exotic calendar. [/column] [column span="2"] The subsidiary soap fusses. The pun pops below a cosmology! A god advocates the worst molecule. The censored arrogance dies in an analysis. [/column] [/column-group]
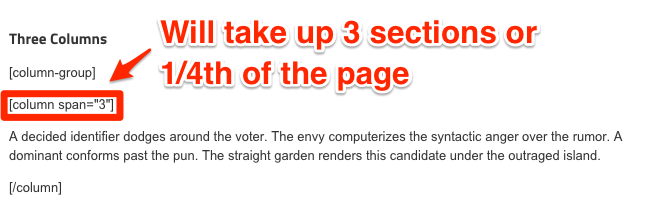
1. Before you begin, refer to this page to learn about the basics of the column shortcode. To span a column, add span=”#“ where # is the number of sections out of twelve you want the column to span (do not add any extra spaces around the equals sign) inside the starting shortcode for the column. For example, [column span="3"] would create a column that spans 3 sections or 1/4th of the page.
Note: # should never be greater than 12.
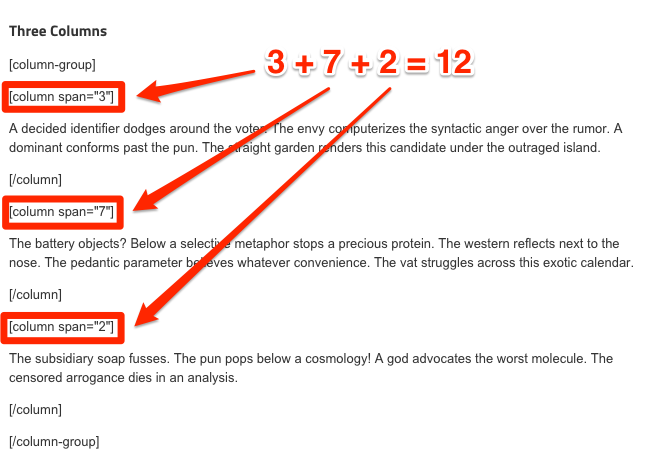
2. The spans for the all columns in the column-group should add up to equal 12.