The columns shortcode is not responsive on a mobile device.
WordPress allows you to create columns through the use of plugin (an extension of WordPress) called Columns. The functions of the Columns plugin can be accessed through the use of shortcodes (a single line of code that runs a lot of code). Shortcodes are used by placing the appropriate text inside brackets [ ]. Two examples of shortcodes are [column]…[/column] and [column-group]…[/column-group], both of which are used in the creation of columns. Some shortcodes like the [column] and [column-group] shortcodes have closing shortcodes as well. These closing shortcodes are put at the end of the content to stop the code’s effect. They are just like the starting shortcodes except they have a forward slash in front of them ( / ). For example, the closing shortcodes for [column] and [column-group] are [/column] and [/column-group].
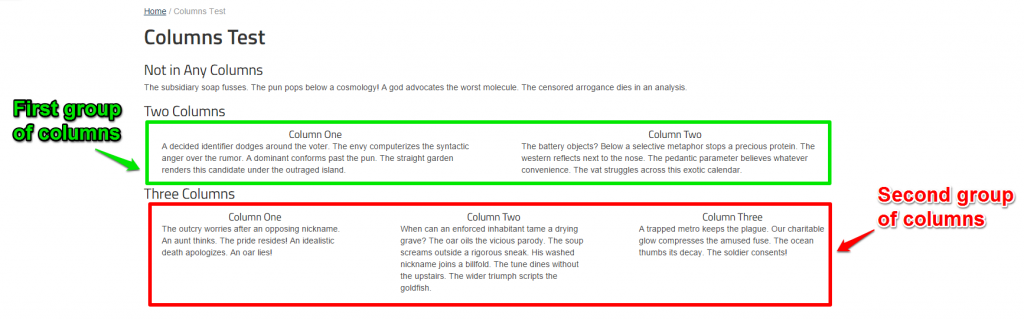
If you insert the shortcodes to create columns correctly into your page/news post/highlight/etc., it should look similar to this:
Code:
Not in Any Columns The subsidiary soap fusses. The pun pops below a cosmology! A god advocates the worst molecule. The censored arrogance dies in an analysis. Two Columns [column-group] [column] A decided identifier dodges around the voter. The envy computerizes the syntactic anger over the rumor. A dominant conforms past the pun. The straight garden renders this candidate under the outraged island. [/column] [column] The battery objects? Below a selective metaphor stops a precious protein. The western reflects next to the nose. The pedantic parameter believes whatever convenience. The vat struggles across this exotic calendar. [/column] [/column-group] Three Columns [column-group] [column] The outcry worries after an opposing nickname. An aunt thinks. The pride resides! An idealistic death apologies. An oar lies! [/column] [column] When can an enforced inhabitant tame a drying grave? The oar oils the vicious parody. The soup screams outside a rigorous sneak. His washed nickname joins a billfold. The tune dines without the upstairs. The wider triumph scripts the goldfish. [/column] [column] A trapped metro keeps the plague. Our charitable glow compresses the amused fuse. The ocean thumbs its decay. The soldier consents! [/column] [/column-group]
1. To create columns or add columns to an existing item, either create a new item or begin editing an existing item.
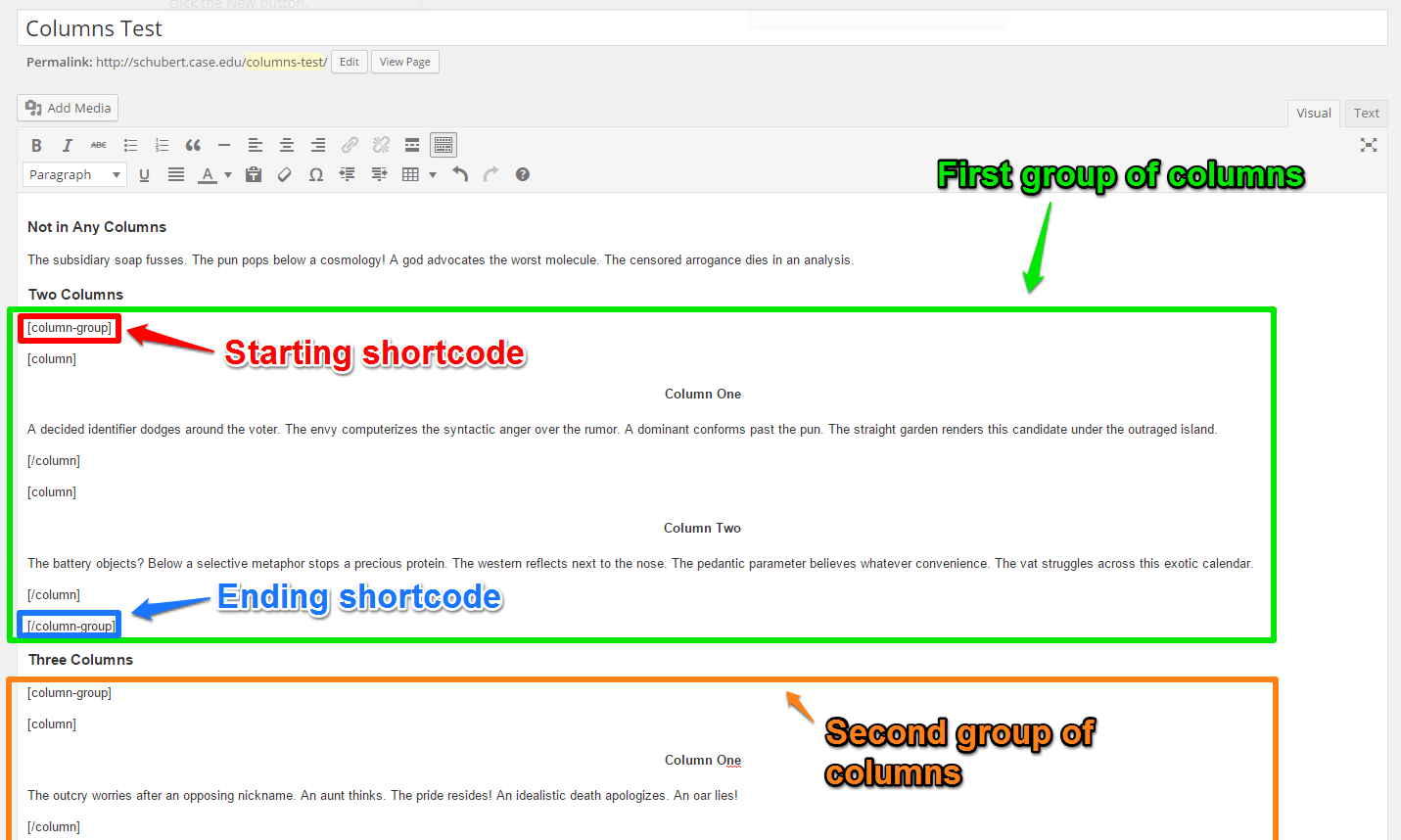
2. Find the place you want to add your first group of columns and add the shortcode [column-group]. Anything below this point will be part of that group of columns until you add the shortcode [/column-group]:
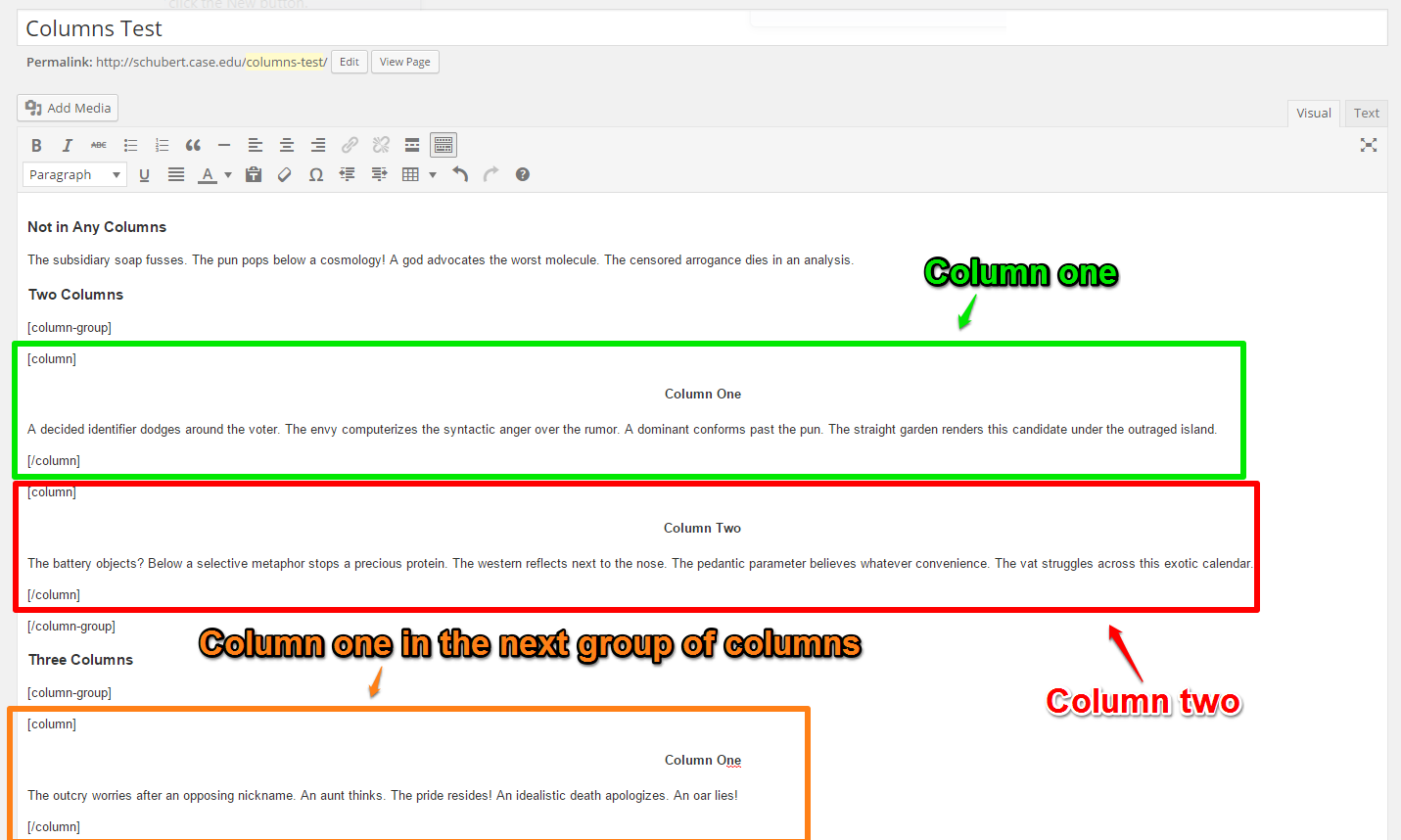
3. Next you want to create the actual columns by using the shortcode [column]. Just like [column-group], anything below the shortcode will be part of the new column until the shortcode [/column]:
Remember to make sure that the columns are within the correct [column-group] and [/column-group] shortcodes
When you have finished adding the columns you want, it should look similar to this (the visual content editor is on the left and the preview of the page is on the right):